EVE Online UI (User Interface) is a complex structure that exists from many dedicated objects, each of them is a child of another one. This is a tree-oriented data structure. For getting data from the game, and make any actions or calculations you should get the right data first. For this purpose UI Request language was created. It is similar to Path to some kind of file in the file system.
Desktop/l_main/lobbyWnd/__maincontainer/main/undockparent/l_main/lobbyWnd/__maincontainer/main/undockparentDesktop is a root UI element, in general, you can ignore it and write UI Request like the second example. This UI Request equals the first one.
After every slash / need to write the name of the child UI element or search operator.
For example, the root UI element has the name Desktop, it has the child with the name l_main, it has the child lobbyWnd.
SEARCH OPERATORS
Search Operators – this is a text after slash /searchOperatorHere
They could be different for deep-searching UI elements that you want.
| OPERATOR | EXAMPLE | DESCRIPTION |
|---|---|---|
name | /l_main | take child UI element by specific name (case sensitive) |
[index] | /[0] | take child UI element by index |
"text" | /"Inventory" | take child UI element by specific Text value (case sensitive) |
#substring# | /#main# | take child UI element by substring in Name property |
@substring@ | /@undock@ | take child UI element by substring in Text property |
^substring^ | /^Tech II^ | take child UI element by substring in Hint property |
$substring$ | /$Scroll$ | take child UI element by substring in Type property (case sensitive) |
?name=value? | /?_height=100? | take child UI element by specific UI property’s value |
?path=value? | /?_color\aPercent=100? | take access to nested UI element properties. Also would be used in “UI Get Property” node for taking value of any custom property at any depth. |
?name=@substring@? | /?_color=@FF@? | take child UI element by specific UI property’s value substring |
--> | /-->@Inventory@ | Search through the whole nested hierarchy until finding |
-> | /->@Inventory@ | take UI element if any child of the element is related to UI Request |
<- | /@Inventory@/<-/<- | move backward (upper) in the hierarchy |
:requestA|requestB: | /:l_main|$Window$: | take UI element if any of the requests apply to the element. You can use as many variants as you need |
FIND UI ELEMENT BY PROPERTY VALUE
Use operator /?name=value? for doing that.
Returns UI element with specific color
/?_color=#FFFFFFFF?Returns UI element by specific alpha value in color property
/?_color\aPercent=100?GET CUSTOM PROPERTY VALUE
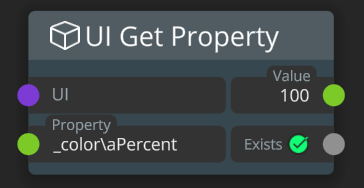
UI Get Property node returns value of any custom property even nested properties. Also it returns bool value “Exists” which represent existing status of the requested property in the needed UI element.

TAKE UI ELEMENT BY RECURSIVE SEARCH IN FULL DEPTH BY UI REQUEST
/-->This is a prefix to the operator /-->@undock@
It takes UI element which has substring undock in the Text property. Doesn’t matter how deep in the hierarchy the element is.
Highly recommended prefix, it can make UI Request super short and clean for reading. For example how clean it looks UI Request for Undock button./-->undockparent/-->@undock@
Why just not use /-->@undock@ ?
Because the word “undock” could be found in chat as a message, or like a nickname of a character in the chat list. That is why firstly we search the root UI element of station buttons when you are docked /-->undockparent and then searching for the text “undock” inside. If give us 100% guarantee that this is Undock button.
Could be combined with any search operator:/-->#main#
/-->@undock@
/-->$ChatWindowStack$
and others